Comment créer de superbes graphiques visuellement impactant pour vos infographies avec Excel ?
Dans ce tutoriel, je vais vous montrer comment détourner les graphiques les plus classiques proposés par Excel pour créer de nouveaux types de graphiques visuellement impactant, que vous pourrez ensuite intégrer directement dans vos documents ou infographies.
Téléchargement
Vous pouvez télécharger le fichier d'exemple de cet article en cliquant sur le lien suivant :
Tutoriel Vidéo
Partie 1 :
Partie 2 :
1. Présentation
Comme nous venons de le voir dans l’introduction, je vais vous montrer comment détourner les graphiques d’Excel pour illustrer facilement vos infographies.
Pour cela, nous allons découvrir deux exemples :
- Dans le premier exemple, nous allons souhaiter présenter de manière visuelle les accélérations de quatre modèles de voiture
- Puis dans un second temps (la semaine prochaine), nous souhaiterons présenter les prix moyens au m² dans les plus grandes villes du monde
2. Représenter les accélérations
Pour pouvoir présenter sur un graphique les chronos nécessaires pour atteindre une vitesse de 100km/h, nous disposons tout d’abord d’un petit tableau présentant ces derniers :

Pour créer un graphique, nous sélectionnons ces cellules, puis nous nous rendons dans le menu Insertion, afin de sélectionner le type de graphique qui nous intéresse, depuis le groupe Graphiques :

Ici le graphique « Barres groupées » permet de confronter les accélérations de chaque véhicule, mais celui-ci n’est vraiment pas très sexy.
Pour améliorer le rendu, nous allons pouvoir illustrer notre graphique avec des images :

Nous retrouvons ici une image d’illustration par modèle ainsi qu’une porte de départ.
Chaque ligne de du graphique sera donc composée de trois éléments :
- La porte de départ,
- Un espace vide, dont la taille sera inversement proportionnelle à la vitesse d’accélération du véhicule
- Et enfin, le véhicule
Nous ajoutons donc ces trois informations sur le graphique :

Nous n’avons pas à nous soucier de la présentation de ces colonnes, étant donné que nous cacherons leur contenu par la suite.
Les colonnes Porte et Voiture sont les plus simples à remplir, celle-ci devant en effet être identique pour les quatre modèles.
Ici, la valeur à leur donner doit correspondre à la largeur des images, que nous obtenant en sélectionnant l’un des objets, puis en nous rendant dans le menu :

Ainsi, nous pouvons constater que la porte mesure 3cm de large, et les voitures 6cm.
Nous venons donc saisir ces valeurs dans les colonnes correspondantes :

Ensuite, concernant la largeur de l’espace entre la porte et la voiture, nous verrons plus tard que nous devrons effectuer quelques petits ajustements, nous saisissons simplement la formule suivante :

Nous calculons ainsi la différence entre 20s et la vitesse nécessaire pour atteindre les 100km/h, ce qui permet d’inverser la taille de la barre : de cette manière, et à l’inverse du premier graphique que nous avions créé, plus une voiture atteint rapidement les 100km/h, et plus la barre représentative sera importante.
Une fois le tableau terminé, nous allons pouvoir créer un nouveau graphique en sélectionnant toutes les données, et en choisissant un graphique « Barres empilées » :

En revanche, comme vous pouvez le constater ici, les données sont mal présentées sur le graphique.
Pour corriger ce problème, il suffit de cliquer sur le bouton Intervertir ligne/colonne depuis le menu Création de graphique :

Celui-ci n’est toujours pas correct, car il tient compte de l’ensemble des données présentes dans le tableau, or la colonne « 0 à 100km/h » ne devrait pas y figurer :

Pour la supprimer du graphique, nous la sélectionnons directement sur l’une des lignes :

Puis nous appuyons sur la touche [Suppr.] du clavier :

Ce qui nous permet de visualiser le squelette de celui-ci, nous y retrouvons en effet la zone dédiée aux porte (en orange), l’espace vide (en gris) et la zone des voitures (en jaune).
Mais avant de les faire apparaître, nous pouvons sélectionner l’un des styles de graphique depuis la zone Styles de graphique du menu Création de graphique, ce qui nous permettra de modifier rapidement l’ensemble des paramètres de celui-ci :

Pour insérer une image à la place des éléments présents sur le graphique, nous commençons par sélectionner celle-ci, afin de la copier en appuyant sur les touches [Ctrl]+[C].
Ensuite, nous sélectionnons la portion de barre à modifier (pour la porte, nous sélectionnons l’une des portion orange), et nous la collons en appuyant sur les touches [Ctrl]+[V] :

Nous repérons cette opération pour coller les images de voitures, à la différence que nous devons cliquer deux fois de suite sur les barres jaunes : une première fois pour sélectionner toutes les portions présentes sur toutes les barres, et une seconde fois pour limiter la sélection sur une voiture uniquement :

Ensuite, nous répétons cette opération pour tous les modèles :

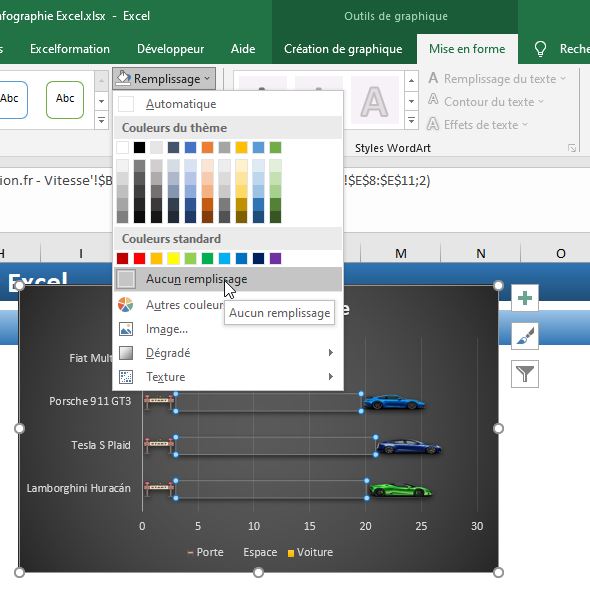
Maintenant, pour supprimer la barre grise qui sépare les portes de voitures, nous sélectionnons simplement l’une d’entre elles, et depuis le menu Mise en forme, nous déroulons Remplissage afin de choisir « Aucun remplissage » :

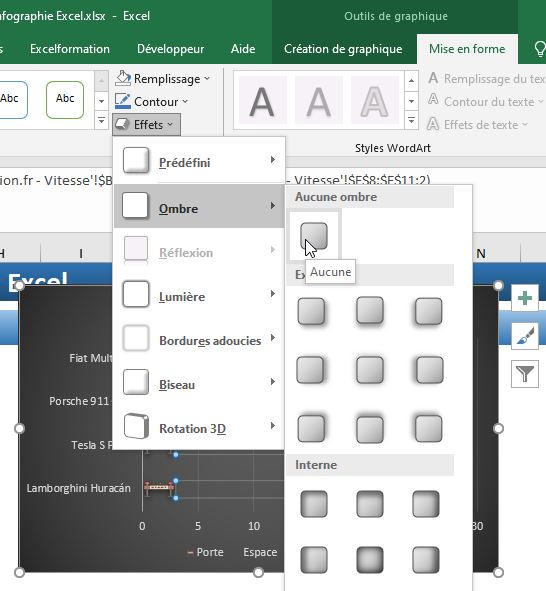
Nous effectuons la même opération avec le menu Effet pour supprimer l’ombrage :

Nous pouvons maintenant donner un titre à notre graphique et supprimer l’axe vertical et la légende qui ne sont plus utiles :

Notre graphique est maintenant terminé !
Si nous souhaitons creuser l’écart entre les voitures de tête et le Multipla, nous pouvons modifier la formule permettant de calculer l’espace entre les portes et les voitures :
=25-C8*2

Pour finir, nous pouvons cacher les calculs intermédiaires en appliquant une police de couleur blanche :

En bonus, si nous souhaitons afficher les chronos il suffit de procéder de la manière suivante :
- Tout d’abord, nous sélectionnons les voitures :

- Puis nous déployons le menu « + » afin d’activer les étiquettes de données sur les éléments sélectionnés :

- Ensuite, nous sélectionnons l’une de ces étiquettes en effectuant un clic-droit > Mettre en forme les étiquettes de données :

- Dans le champ Options d’étiquettes, nous choisissons Valeur à partir des cellules

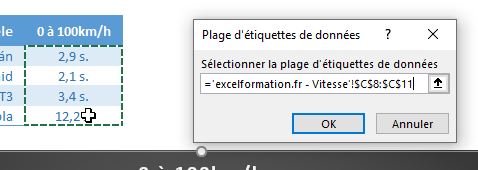
- Excel affiche alors une fenêtre qui va nous permettre de sélectionner les vitesses dans notre tableau d’origine :

- Ensuite, nous validons en appuyant sur le bouton [OK] et nous décochons les autres options sélectionnées
- Pour afficher l’étiquette dans une infobulle, nous nous rendons dans le menu Mise en forme > Modifier la forme :

- Puis, nous pouvons modifier leur apparence, la taille de leur texte et même les déplacer à l’aide de la souris :

3. Représenter les prix de l’immobilier
Maintenant que nous avons comment créer un graphique composé de plusieurs images, nous allons pouvoir appliquer les mêmes principes pour ce deuxième exemple.
Ici, nous retrouvons encore un petit tableau, qui reprend les prix au m² moyen des villes les plus chères au monde :

Ainsi qu’une image d’immeuble décomposée en trois parties (le bas, le milieu et le haut) :

L’idée ici sera donc de construire des bâtiments, dont la hauteur permettra d’illustrer le coût moyen.
Comme pour le premier exemple, nous allons devoir mettre en place des calculs intermédiaires :

Pour commencer, nous allons donner la valeur de 1 au colonnes Bas et Haut :

Puis pour calculer la valeur de la colonne Milieu, qui devra être proportionnelle à la valeur au m² de chaque ville, nous utilisons la formule suivante :
=ENT(C8/(MAX($C$8:$C$12)/10))

Cette formule consiste à diviser la valeur de chaque ligne par celle correspondante à un dixième de la valeur la plus élevé, ce qui permet d’obtenir un nombre compris entre 0 et 10.
Ensuite, nous pouvons créer histogramme composé de barres empilées à la verticale :

Cette fois-ci, les données sont bien présentées dans le bon sens, mais nous devons supprimer celles correspondantes au prix « €/m² » :

Ce qui nous permet d’obtenir le type de barres attendus :

Nous y retrouvons en effet les portions correspondent au bas, au milieu et au haut.
Ce qui nous permet de venir insérer les images, avec la technique du copier-coller vue dans la partie précédente :

Nous pouvons alors constater un petit problème lié au fait que les portions du milieu sont étirées.
Pour corriger ce problème, nous les sélectionnons avec le bouton droit de la souris afin de cliquer sur Mettre en forme une série de données :

Puis, dans l’onglet remplissage, nous cochons l’option Empiler :

Il ne reste plus qu’à ajouter des étiquettes sur la partie du milieu pour que notre deuxième graphique est maintenant lui-aussi terminé :

